制作用户手册的15个窍门
用户手册声称可解决问题,但实际上不仅不能提供帮助,反而让你愈加迷惑,这种情形你多久会遇到一次呢?如果你是一个典型的用户,这种情形可能会经常发生。设计得如此糟糕的内容会让用户产生不满与沮丧情绪,对产品质量留下不良印象;而且还会(对出售产品的公司来说)增加售后服务时间与成本。
于是智能文本管理应运而生。智能文本管理理解终端用户的行为,并在多数可能的实际行为中与用户需求保持一致。在本文中,我将提供一些实际技巧,帮助你建立合适、易懂、可读性强的用户手册。
了解你的读者
了解手册的读者是谁,读者需要了解什么内容。这样你就可以决定手册内容的深度与广度,以及编写手册应使用何种语言(例如,针对专家与初学者的语言与内容都有所不同)。关键在于只提供用户需要的信息——不多也不少。
采用面向任务的方法
多数产品的功能体现在允许用户实现特殊的任务。采取面向任务的方法,根据应用产品能够执行的任务来安排手册内容。例如,如果产品帮助你配置网络,你的手册目录应包含这样的标题,如“建立一个网络”、“配置网络设置”及“删除网络”。
确保信息流程合乎逻辑
仔细研究一下产品,以循序渐进的方式了解先做什么、接着做什么、最后做什么。这样做可以大大改进文件信息的易读性。
应用模块
把信息分解成易于管理的小块,每个部分解释一个特定的用途或主题。这样的小块让读者阅读起来很轻松,各部分的思路也很清晰。模块式的写作方式易于维护,并可通过内部链接实现信息再利用。
应用目录
目录可帮助我们了解手册的整体内容。保证手册内容全面、结构完整、并拥有一个模块化的布局。这种方法可帮助用户方便找到他们所需要的信息。
应用有意义的一致标签
清晰且提供信息的标签可帮助用户快速而正确的找到信息。避免使用一般的标签标题,标签应简明扼要。
以交谈式的语调书写
采用常见问答(FAQ)的编写方法。这种方法允许你轻而易举地缩短用户与产品之间的差距,并提供许多用户需要的通用信息。
仔细考虑重要信息的位置
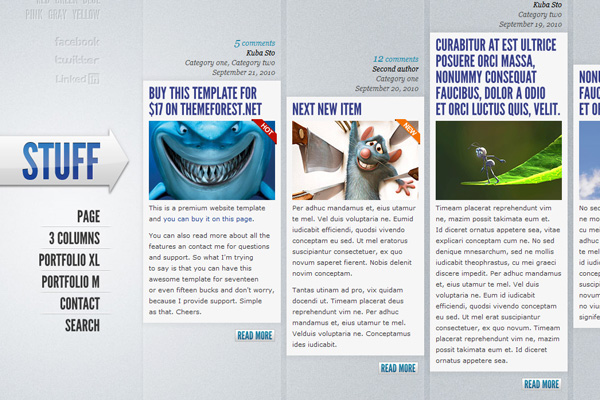
首先查看页面或屏幕的中部,然后是左上角,是人类的本性。尽量将材料的重点内容安排在布局的物理中心附近,并将主标题安排在左上角。
应用适当的插图
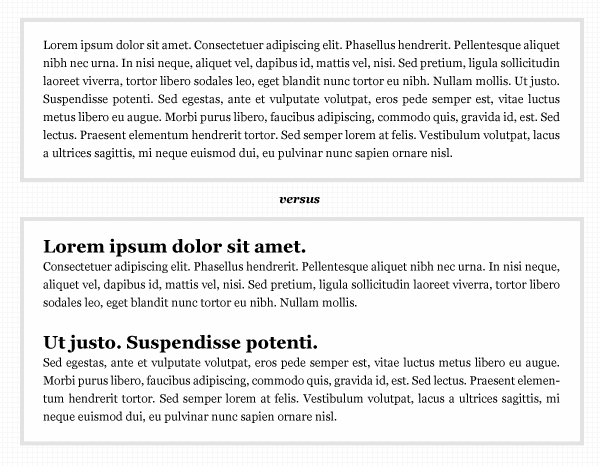
令人惊奇的是,人们往往低估了图片在文本中的作用。外观吸引人的文本总能发挥更大的作用。插图(图例、表格、工艺流程图)是手册内容的主要组成部分,它不但能吸引读者的注意力,还可强化阅读效果。
尽可能将信息制成表格
表格可改善信息的可读性。在需要根据不同的基础描述对象,或在不同的维度间比较对象时,可应用表格。
提供实例
用类推、实例或个案研究来证明你的概念与说明。实例有助于用户迅速掌握概念,并更好地理解其内容。
包含解决问题的提示
在为程序作注解时,分析可能的失败情形并告诉用户如何处理发生的问题。如果你有一本独立的解决问题的手册,指导用户去那里寻找更多的信息。
建立很好的索引
人们通常认为,如果材料设计很糟糕的话,用户就会在索引中寻找所需的信息。在索引中通过重要的关键词来包含基本信息,以方便信息恢复。
编辑与审核
对材料进行编辑,保证它遵守完整性、语言、拼写与语法、连贯性与格式方面的规则。
执行“现实检查”
确保对材料与产品进行协同测试,以揭示书面材料与现实应用之间的差异。对揭示的差异进行纠正,并重复测试过程,保证在纠正过程中不会出现新错误。
顾客支持
记住,用户手册的主要目的在于提高用户的生产效率,减少顾客支持时间、成本与努力。优质的材料可作为新用户的培训材料,以及返回用户的支持材料。遵守上述指导方针可保证信息的访问性与可用性,减少支持时间,提高顾客满意度。